
I have used the launch.json below in vs code (obtained from ). It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more.

The C Dev Kit is designed to enhance your C productivity when you’re working in VS Code. I can successfully pause at breakpoints for the server code using chrome devtools with this command from the system terminal: MONGO_URL=mongodb://localhost:27017/h2iot5 meteor -settings settings-development.json -port 27016 -exclude-archs ,web.cordova -inspect-brk This is a DAP -based JavaScript debugger. Tim Heuer June 6th, 2023 36 23 We are thrilled to announce the preview release of C Dev Kit, a new Visual Studio Code extension that brings an improved editor-first C development experience to Linux, macOS, and Windows.
#VISUAL STUDIO CODE NODE JS DEBUGGER INSTALL#
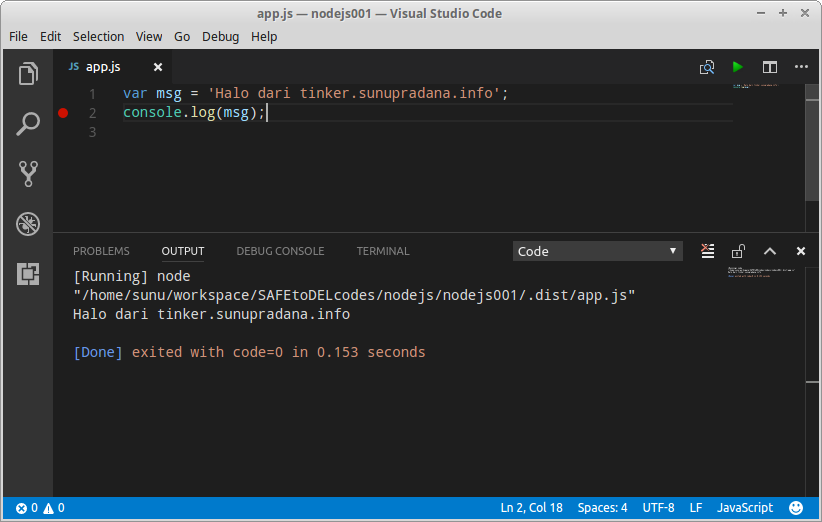
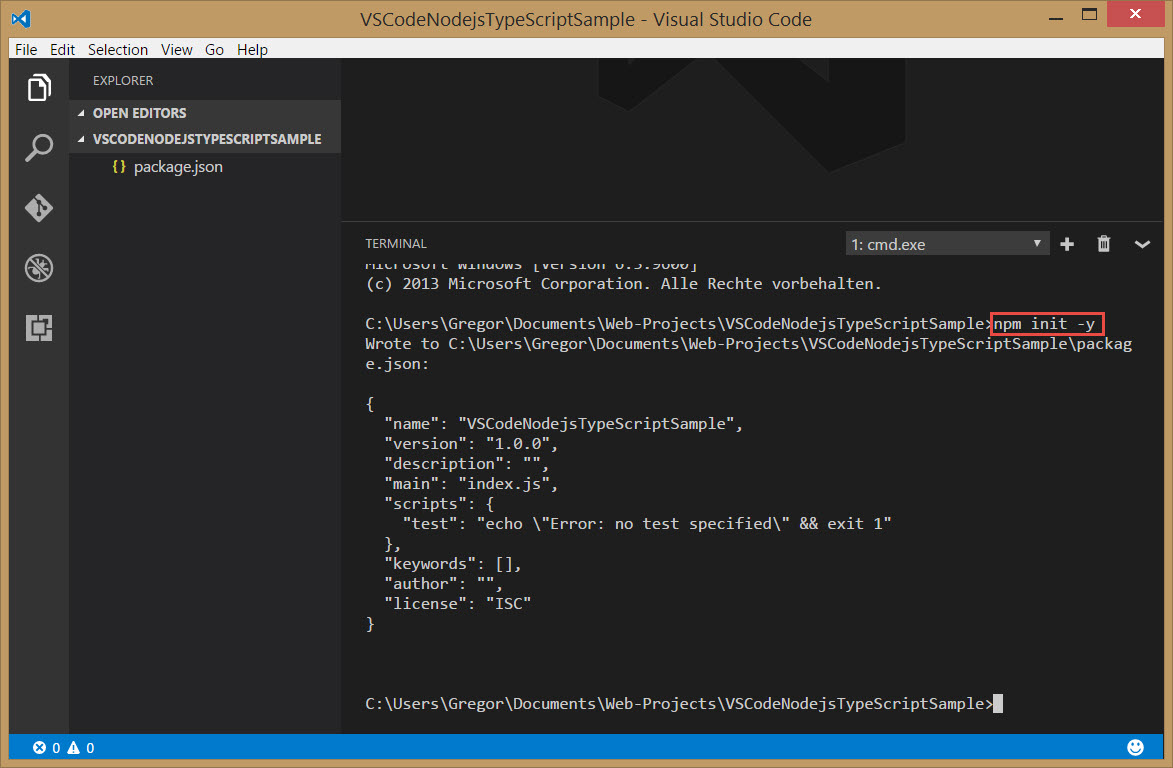
To get started in this walkthrough, install Node.js for your platform. However, to run a Node.js application, you will need to install the Node.js runtime on your machine. The Dev Kit does not replace the existing C extension but adds on top of the great language service features it provides. It aims to bring a more expansive, productive, and reliable C experience to VS Code. This article will present the steps required to get a simple node.js project running using es6+ features with debugging enabled in visual studio code. What is C Dev Kit C Dev Kit is an extension created to enhance your C development experience in Visual Studio Code.

Two most common tools used to make these initial steps much more simpler are Babel and Visual studio code.

I am running vs code and meteor 1.10.2 on ubuntu. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. to ensure debugging is enabled in the node.js project.


 0 kommentar(er)
0 kommentar(er)
